Apprendre à coder
Devenir Développeur Full-Stack Web & Mobile - Pour qui ? Pourquoi ? Comment ?
24 octobre 2019
--- Xavier Colombel
- Avant-propos
- 1. HTML/CSS
- 2. JavaScript
- 3. Un langage back-end
- 4. Stockage et bases de données
- 5. HTTP & API
- Conclusion
- Et pour la petite histoire…
Avant-propos
Cet article (inspiré de celui de Daniel Borowski) a été écrit dans un but pédagogique, afin d’éclairer les développeurs débutants ou en devenir quant à une orientation vers le métier de Développeur Full-Stack. Sauf précision d’une source différente, mes chiffres sont issus d’une étude menée par Stack Overflow sur la période 2016–2019, auprès de plus de 65.000 développeurs et ce à travers 173 pays.
Vous souhaitez vous devenir Développeu·r·se Full-Stack Web et Mobile ? Au Reacteur, nous serons heureux de vous former. Nos sessions de formation ont lieu plusieurs fois par an. Pour en savoir plus, rendez-vous sur le site du Reacteur ou appelez-nous au 01.79.738.728. 🚀
Avant de poursuivre la lecture, je souhaite faire un rappel au lecteur : Un Développeur Full-Stack est une personne qui est capable de travailler à la fois sur la partie front-end et back-end d’un site ou d’une application. Le front-end se réfère à la partie visible par l’utilisateur, celle avec laquelle il va interagir en naviguant sur une page Web. Le back-end se réfère à la partie cachée à l’utilisateur, c‘est elle qui va contenir toute la logique (ou l’intelligence), les interactions avec la base de données, l’authentification des utilisateurs, etc.
Selon l’étude sus-citée, une majorité des développeurs (54,9%) ayant répondu au questionnaire se définit comme étant Développeur Full-Stack. Cette capacité à maitriser à la fois le front-end et le back-end permet de se démarquer du métier d’Intégrateur et de viser un salaire plus élevé au sein des entreprises du secteur du digital. En effet, comme le souligne le cabinet de recrutement Urban Linker (spécialisé dans les startups) dans son comparatif des salaires des métiers tech 2020 (en IDF), on constate un différentiel de 10 à 16K€ annuels entre la fonction d’Intégrateur (HTML5/CSS3) et celle de Développeur Full-Stack JS.
Suite à ce constat, on a vu de nombreuses formations en ligne fleurir sur Internet. Parallèlement à ça, les coding bootcamps permettent également la formation accélérée des débutants, en ajoutant une dose d’accompagnement “humain”. Dans ce dernier cas, il convient de savoir que par rapport aux différents programmes de formation, même s’il y a une base commune à tous les bootcamps, tous ne proposent pas l’apprentissage des mêmes langages de programmation.
Il y a 1 grande tendance : le JavaScript. Adieu PHP et Ruby.
Vous êtes débutant et souhaitez devenir Développeu·r·se Web et Mobile, pour travailler en freelance ou trouver un emploi dans le digital ? Voici une liste des technologies que vous serez amenés à maîtriser pour y arriver…
1. HTML/CSS
On crée une page Web grâce à l’assemblage de blocs, ou de poupées russes ; on appelle ça : un langage de balises. Le HTML sémantique facilite la signification du code aux “yeux” des navigateurs. Le CSS ajoute une couche de style au dessus du HTML ; c’est ce qui va vous permettre de rendre attrayantes vos pages Web. Tout développeur Web se doit évidemment de connaître ces deux langages complémentaires.
Aujourd’hui, lorsque l’on développe un site, il est impératif de penser à la manière dont il va s’afficher sur les différents supports (téléphone, tablette, ordinateur… et même papier !) : on crée alors ce que l’on appelle un site responsive. Pour faire évoluer l‘aspect de celui-ci, en fonction d’un support particulier, on détermine un ensemble de règles, plus communément appelées Media Queries.
Si et seulement si l’on a assimilé la manière dont on construit un site, il existe un ensemble d’outils permettant de réduire le temps de production. Vous avez peut-être déjà entendu parler de Bootstrap ? Ce framework très célèbre peut vous aider à réduire drastiquement le temps de développement.
Une fois ces notions assimilées, vous serez en mesure d’aller plus loin en créant des animations, voire en rajoutant une part d’intelligence à vos créations. C’est ce que nous allons découvrir dans la partie suivante…
2. JavaScript
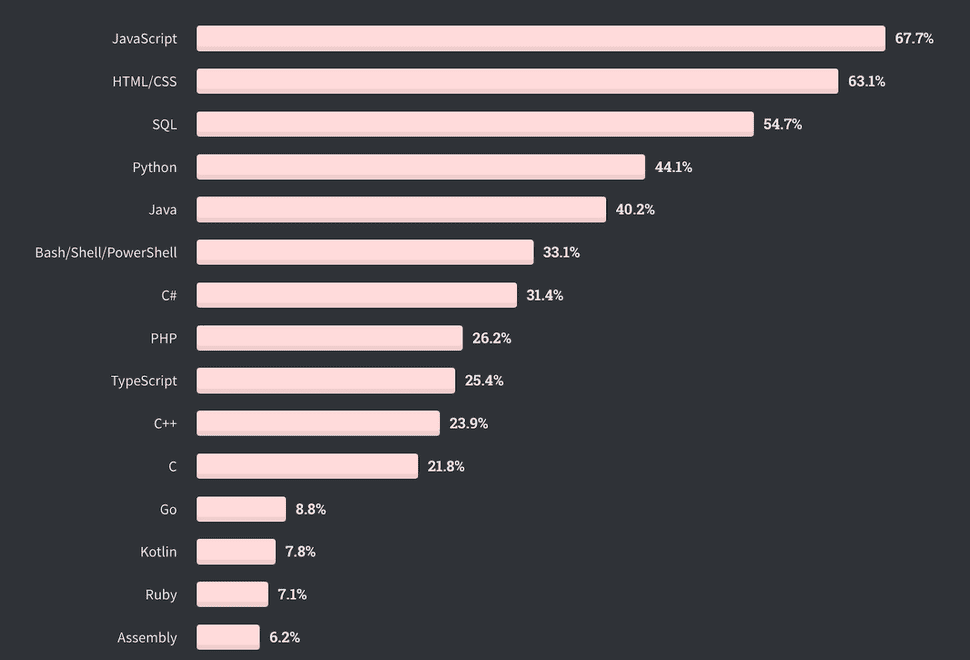
Le JavaScript (à ne pas confondre avec le Java) est, à l’heure où j’écris ces lignes, le langage le plus populaire :
Auparavant très utilisé sur la partie front-end, ce langage s’est imposé depuis quelques années sur la partie back-end grâce à Node.js. En effet, JavaScript se positionne comme le langage le plus rapide, face à ses principaux concurrents back-end que sont PHP et Ruby (qui sont des langages mourant), comme on peut le constater sur The Computer Benchmark Game.
En tant que Développeur Full-Stack, voici ce que vous devez assimiler :
- Le fonctionnement du DOM (Document Object Model) qui représente la structure d’un document Web, afin de pouvoir modifier ce dernier.
- Savoir aussi manipuler un fichier JSON (JavaScript Object Notation) pour stocker et extraire de l’information.
- Les concepts de base de JavaScript : syntaxe ES5/ES6/ES7, fonctions, variables, boucles, conditions, etc. Mais aussi ceux un peu plus avancés : délégation d’événements, scope, closures, héritages et chaînes de prototypes, etc.
- La notion de structure de contrôle asynchrone, c’est à dire l’ordre dans lequel les instructions d’un script doivent être exécutées. Mais aussi les promises et callbacks.
- La librairie jQuery qui permet d’animer et manipuler les documents HTML, faire des appels à des APIs grâce aux requêtes AJAX, etc.
- Connaître au moins un framework JavaScript populaire comme React ou Angular : ils permettent tous deux d’augmenter la productivité de manière significative et offrent une expérience utilisateur plus réactive lors de la consultation d’un site. L’un des frameworks précédent est développé par Facebook (React) et l’autre par Google (Angular). Au fil des versions, les évolutions sont très intéressantes en terme de performances, et ce pour les deux camps. J’ai une préférence personnelle pour React qui possède une déclinaison mobile surpuissante de la librairie, permettant de créer des applications cross-platform pour iOS et Android : React Native. Il est d’ailleurs à noter que, comme le précise Urban Linker dans son étude, React reste incontestablement le champion en terme d’offres de d’emploi.
- Les notions de tests d’exécution de scripts avec des outils comme Mocha ou Jasmine par exemple. Cette partie n’est généralement pas la plus appréciée par les développeurs mais se révèle bien souvent essentielle pour certains projets d’envergure.
- La syntaxe ES6/ES7 (qui n’est pas encore nativement interprétée par tous les navigateurs en 2017) et les solutions pour la traduire vers l’ES5. On appelle ça : la “transpilation”.
On peut considérer qu’à ce stade, si vous avez assimilé toutes les notions précédemment citées, vous avez le niveau d’un développeur front-end. Pour aller plus loin, et parce que vous voulez devenir Développeur Full-Stack, il vous faut maîtriser la suite…
3. Un langage back-end
Pour ajouter une partie logique à votre site ou application, il vous faut un langage back-end. Peu importe le langage que vous souhaitiez apprendre, l’important est d’être confortable avec, de “maîtriser la bête”. Néanmoins, on constate l’intérêt porté à JavaScript (avec Node.js) qui est le langage le “plus aimé” sur Stack Overflow.
Il est aisé d’expliquer ça par le fait que JavaScript va de pair avec React et Angular qui suscitent tous deux un intérêt grandissant au sein de la communauté des développeurs, surtout pour React dont la progression est exponentielle. Voici quelques précisions relatives aux différents langages back-end :
- Node.js : Cette plateforme de développement JavaScript à qui l’on confère des performances de très haut niveau, vous permet d’utiliser le même langage de bout en bout, du front-end au back-end. On utilise la plupart du temps le framework Express avec Node.js pour en faire un serveur.
- Java : C’est un langage compilé qui reste un des plus populaires à l’heure actuelle. Il est également le langage de base pour le développement des applications Android.
- PHP : À sa sortie en 1995, le PHP s’est imposé comme LE langage de prédilection pour les développeurs Web. Aujourd’hui, bien qu’en perte de vitesse face aux langages plus rapides, la plupart des sites fonctionnent avec un back-end PHP. Les frameworks les plus connus sont Laravel, Symfony et Zend.
- Ruby : Standardisé en 2011, ce langage qui a connu une forte croissance entre 2004 et 2007, a l’avantage d’utiliser une syntaxe simple. Son framework le plus connu est Rails.
- Python : C’est un des langages principaux utilisés en data analysis et en machine learning ; il fait partie des plus populaires. Django, TurboGears et web2py sont des frameworks utilisés avec Python.
4. Stockage et bases de données
Du stockage de fichiers (images, documents, etc.) au stockage de données (comptes utilisateurs, fiches produits, messagerie, logs, etc.), vous devez avoir une maîtrise des solutions de stockage et des bases de données. Cela passe par la connaissance de ces notions :
- La différence entre les serveurs dédiés et le Cloud Computing et ce que chaque solution implique.
- Au moins une solution de type Platform as a Service (PaaS), telles que Northflank ou Google Cloud, par exemple.
- Les bases de données relationnelles qui permettent le stockage de données dans des tables structurées, incluant un système de relations qui lient les tables entre elles : MySQL, SQLite, PostgreSQL, etc.
- Les bases de données non-relationnelles appelées NoSQL (Not only SQL) qui ont émergé avec l’arrivée du Big Data : MongoDB, Redis, Cassandra, etc.
- Le stockage des sessions utilisateurs, cookies et autres données en mémoire cache.
5. HTTP & API
Le protocole HTTP vous permet de communiquer avec les serveurs distants, afin d’envoyer ou de récupérer des données. Voici ce que vous devez savoir :
- L’architecture REST (appelée aussi RESTful) et ses conventions.
- La différence entre les principales méthode GET, POST, PUT, PATCH et DELETE. Savoir construire une API à l’aide de ces méthodes.
- Débugger une application avec Chrome DevTools.
- Le protocole HTTPS et l’utilité des certificats SSL.
- Utiliser les WebSockets, Web Workers et Service Workers.
Conclusion
Le métier de Développeur Full-Stack est extrêmement passionnant. Le fait de maîtriser la chaine de bout en bout, du front-end au back-end, vous permet de réaliser à peu près tous les projets possibles et imaginables.
Certes, se former est une tâche ardue, mais une fois ce cap passé, toutes les portes peuvent s’ouvrir à vous. Heureusement, il existe plusieurs façons d’y arriver, avec ou sans accompagnement, libre à vous de sentir de quoi vous êtes capable et vers quelle technologie vous souhaitez vous tourner.
Et pour la petite histoire…
J’ai créé cette formation comme j’aurais voulu la suivre, à l’époque où, débutant, j’ai découvert que je souhaitais me lancer dans l’épopée fantastique que représentait Internet.
Après avoir été développeur PHP pendant 15 ans, j’ai décidé de tourner le dos à ce langage vieillissant pour me consacrer aux technologies JavaScript. Après 20 ans de bons et loyaux services aux entreprises, mon désir de transmettre les savoirs m’a tout naturellement amené (avec Farid Safi, mon associé), à créer Le Reacteur pour proposer un bootcamp intensif de 10 semaines ou de 24 semaines à temps partiel, afin de former les particuliers au métier de Développeur Full-Stack JavaScript Web & Mobile.
Xavier Colombel
Partager l'article
Le Reacteur
55, Rue Etienne Marey
75020 - Paris, France
Déclaration d'activité n°11755531275
Référencement DataDock n°0029509
Formations
Entreprises
Certifications
À Propos
2025 © Le Reacteur Tous droits réservés - Made with React